Pourquoi Kirby ?
Avec 15 ans d'expérience sur WordPress et après avoir développé mon propre CMS flat-file en 2011, je souhaitais explorer les solutions contemporaines pour la création de site low-tech en 2024. Ma liste de critères :
- Un véritable CMS, donc un outil permettant aux utilisateurs finaux, non techniciens, d'éditer facilement leurs pages et leurs articles sans connaissances techniques, avec gestion des droits et des rôles.
- Un CMS complet, prenant en charge les balises SEO, le sitemap XML, les taxonomies d'articles, la recherche textuelle (bientôt sur ce site !), mais aussi, j'y tiens, les flux RSS.

- Un CMS en capacité d'intégrer les fonctionnalités d'une boutique en ligne
- Un CMS open-source disponible sur GitHub.
- Un CMS flat-file, c'est-à-dire un CMS faisant l'économie d'un serveur de base de données.
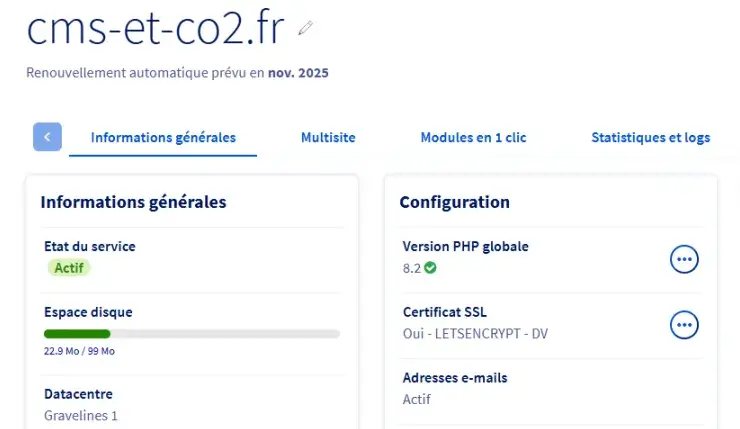
- Et si possible : un système suffisamment frugal pour se contenter de l'hébergement gratuit d'OVH (100 Mo d'espace disque et pas de base de données). Non comme un but en soi, mais comme un indicateur de sobriété numérique.

Eh oui, Kirby coche toutes les cases !
Elementor for Kirby
Sous ce titre aux allures d'oxymore provocateur, je veux souligner l'un des points forts incontestables du CMS Kirby : son éditeur de contenu. Ce critère est très important à mes yeux, car il traduit l'expérience de l'utilisateur final dans la gestion de son site.
En l'occurrence, le CMS Kirby présente un tableau de bord dépouillé, avec une interface d'administration des contenus particulièrement intuitive.
Vidéo hébergée par MakerTube, instance PeerTube
Comme le montre la vidéo ci-dessus, l'intégration d'un article s'avère aussi aisée que fluide. Cependant, la référence à Elementor est évidemment très abusive, et tant mieux ! Ici, les attributs de mise en forme ne sont pas réglés directement dans l'éditeur : ils sont pris en charge par le thème, et c'est beaucoup mieux comme ça 👍
En réalité, tous les réglages possibles et imaginables peuvent être ajoutés, car l'interface d'administration de Kirby est 100% personnalisable. Mais ce n'est pas l'esprit d'un CMS, dont l'objectif est de laisser l'utilisateur se concentrer sur les contenus, en déléguant tout le reste au système. C'est du moins dans cette approche que j'ai conçu ce blog...
Sous le capot 👀
Si l'utilisateur final dispose d'une interface simplissime pour administrer son site, il faut en revanche de réelles compétences techniques pour livrer à cet utilisateur - a priori le client - une plateforme efficace et prête à l'emploi.
Contrairement à WordPress, il est impossible pour un non-technicien d'utiliser Kirby en un clic. Néanmoins, je pense également que seul un bon technicien peut vraiment exploiter la puissance de WordPress : quoi qu'on en dise, la création de site, c'est un métier. En ce sens, la technicité de Kirby exige bien moins que la maîtrise du codex WordPress.
Préparer un site avec le CMS Kirby implique d'être à l'aise avec les langages HTML, CSS, PHP et YAML. C'est normalement le cas de tout professionnel du web ! Inutile de rédiger ici un long et fastifieux tuto : le centre de ressources Kirby dispose d'une série complète de guides agrémentés de vidéos explicatives.
Installation du core et choix du thème
Je me suis contenté de télécharger le ZIP dans un sous-dossier de XAMPP, de le décompresser... et puis c'est tout !
Du côté des thèmes, on ne risque pas de perdre des heures à faire son choix : le répertoire officiel n'en compte que 22 au total 😅 Pour ma part, ayant prévu un design très particulier pour ce site, je savais que le thème par défaut me suffirait.
Contrairement à WordPress, Kirby exige des compétences techniques pour configurer le CMS, la perspective d'écrire quelques lignes de CSS pour personnaliser le site n'a donc vraiment rien de rédhibitoire. Au contraire : c'est l'assurance d'obtenir un code sans fioritures !
Personnalisation du thème
Comme dans WordPress, un thème Kirby ne se résume cependant pas à un fichier CSS ! Une partie importante du thème contient les templates des pages, les éventuels blocs additionnels, et les formulaires permettant d'utiliser ces éléments dans l'interface de gestion du site.
C'est ici que j'ai eu le plus de travail, car j'ai dû ajouter mes propres templates ainsi certains blocs manquants. Par exemple, le bloc Galerie n'était pas adapté à l'affichage des trois logos en entête de la page d'accueil.

J'ai donc créé un nouveau bloc, que j'ai appelé "brands".
Un peu de PHP
<?php
/** @var \Kirby\Cms\Block $block */
?>
<?php if ($block->customClass()->isNotEmpty()): ?>
<div class="<?= esc($block->customClass(), 'attr') ?>">
<?php endif ?>
<p class="brands">
<?php foreach ($block->images()->toFiles() as $image): ?>
<?php snippet('brand', [
'alt' => $image->alt(),
'src' => $image->url(),
]) ?>
<?php endforeach ?>
</p>
<?php if ($block->customClass()->isNotEmpty()): ?>
</div>
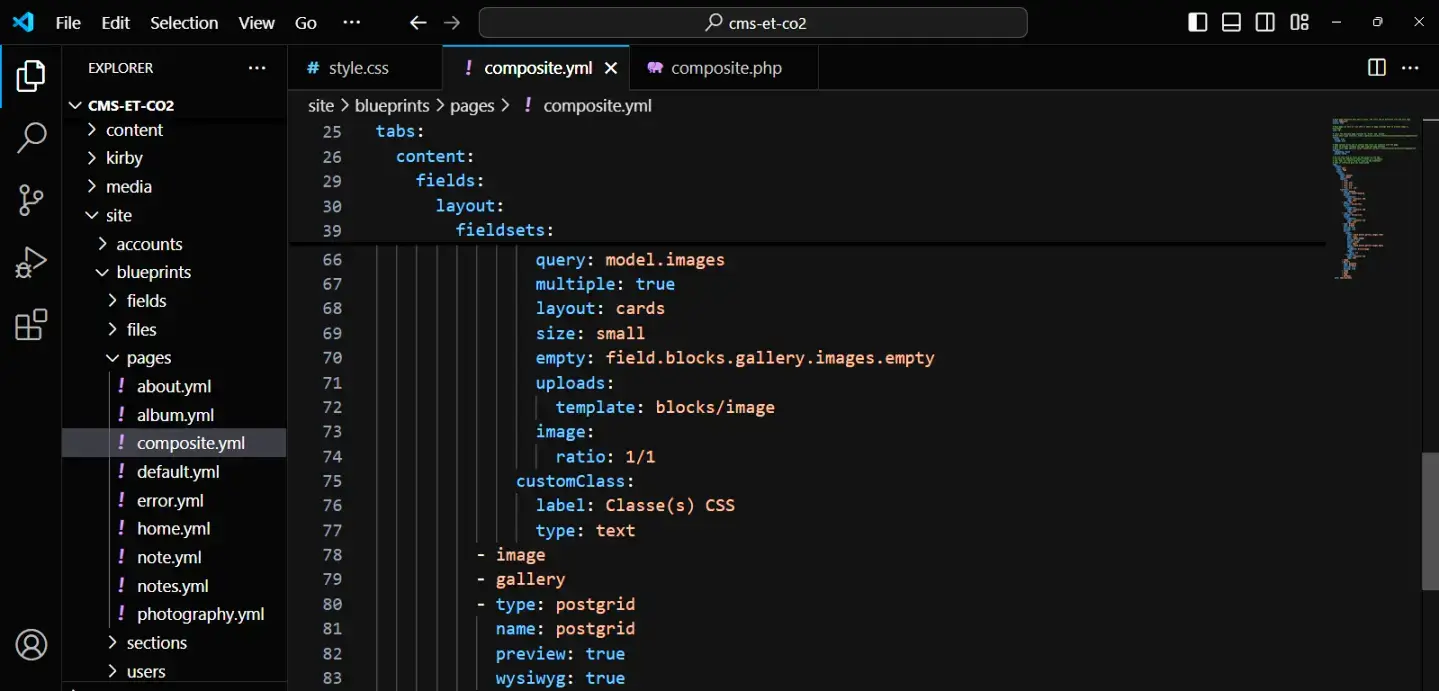
<?php endif ?>Un peu de YAML
type: brands
name: brands
preview: true
wysiwyg: true
fields:
images:
label: Logos
type: files
query: model.images
multiple: true
layout: cards
size: small
uploads:
template: blocks/image
image:
ratio: 1/1
customClass:
label: Classe(s) CSS
type: textUn peu de CSS
/*
* BRANDS
*/
p.brands {
text-align: center;
}
p.brands > img {
width: auto;
height: auto;
}
p.brands > img:hover {
transform: rotate(20deg);
filter: brightness(var(--img-hover-filter));
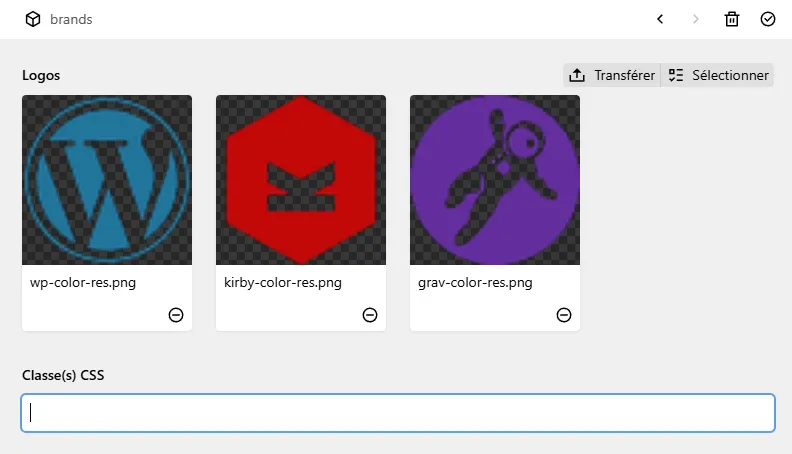
}Du côté de l'éditeur de contenus, le code YAML génère un panneau de configuration pour le bloc "brands" qui a cette apparence :

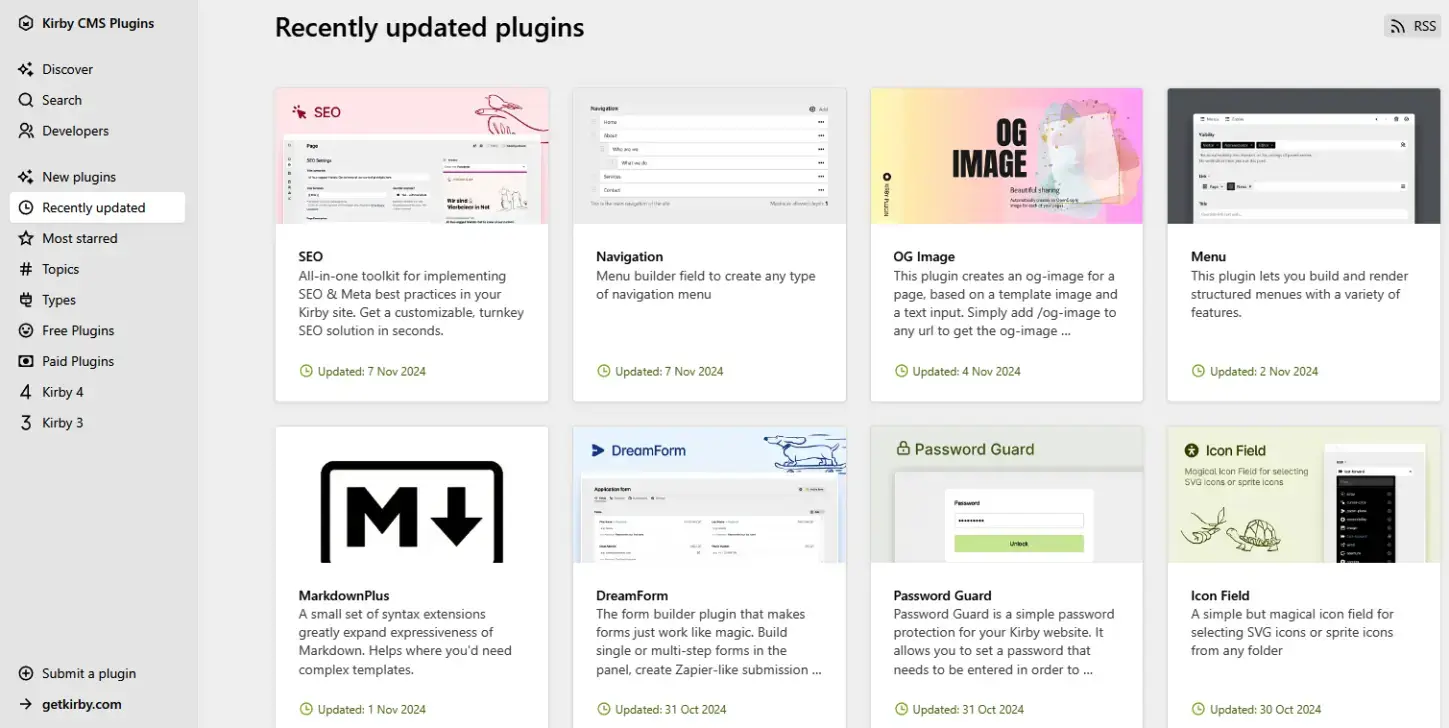
Extensions
Le répertoire d'extensions de Kirby n'est pas très fourni, mais j'ai été agréablement surpris par la diversité et la pertinence du catalogue. Toutes les extensions sont directement reliées à des dépôts GitHub, et pour ce que j'en ai vu, elles sont toutes gratuites, avec possibilité de faire un don.
Pour ce site, je n'en ai installé que deux.
- SEO : Génération des meta SEO dans la section <head>
- Feed and sitemap : Génération du sitemap.xml et du fichier RSS
Mise en ligne
La mise en ligne s'est faite d'un simple drag-and-drop avec FileZilla ! Contrairement à WordPress, aucun chemin en dur et pas de base de données, donc rien de plus simple pour transférer un site avec Kirby.
Prochaine étape : mettre en place une solution avec Git pour gérer les modifications ultérieures. A priori, rien de compliqué : plusieurs extensions proposent une solution tout-en-un.
La question de la licence
À ma liste de critères, j'aurais pu ajouter une vigilance à ce que le CMS soit régulièrement mis à jour et bénéficie d'une communauté active. C'était une inquiétude pour Grav, dont plusieurs contributeurs majeurs ont quitté le projet.
Et c'est toute la problématique de nombreux projets sous licence libre et gratuite. Faute de relais financiers suffisants, ils ne tiennent qu'aux efforts d'agences qui croient en cette solution, et au travail bénévole de la communauté open-source. Forcément, les années passent, et tout le monde s'épuise 🙁

En l'occurrence, Kirby n'est pas sous licence libre. Durant plusieurs années, ce fut pour moi un red flag 🚩 Mais considérant les dangers que fait courir la gratuité de Grav sur sa pérennité, j'ai décidé de franchir le pas, et de tester ce CMS malgré sa licence propriétaire.
La licence Kirby fonctionne comme suit :
- Pour une utilisation privée : gratuit.
- Pour les écoles, associations et structures de l'économie sociale et solidaire : gratuit.
- Pour les particuliers, professionnels et entreprises déclarant un revenu annuel inférieur à un million d'euros : 99 € HT (licence à vie).
Ces tarifs restent donc extrêmement raisonnables, et s'ils peuvent pérenniser l'équipe qui maintient le CMS, it's worth the money !